
・「制作しているWebページの表示テストをするために毎回自分のスマホで確認している…」
・「パソコン上でサクッとスマホ表示を確認する方法はないの?」
・「できれば無料だと嬉しいんだけど…」
こんにちは、社内で200人以上も手の動くデジタル人材を育ててきたうみにんです。
今日はWeb初心者が思う「PCでのスマホ表示」に関する疑問に答えていきます。
正直、この記事で紹介するPCでのスマホ表示方法を覚えると、作業がめちゃくちゃはかどりますよ。
目次(押すとジャンプできます)
テーマ:WEB初心者がPCでスマホ表示を確認する方法
- 【無料】Google Chromeの開発者ツールを使おう
- 【方法】F12を押してスマホ表示モードに切り替えるだけ
- よくある質問
こんな感じで進めていきます。
今回はスマホ表示をすることをキッカケF12(GoogleChromeの開発者ツールという機能の表示)を覚えることになりますが、これは正直知っておくとめちゃくちゃ便利なツールだと思います。
私もこのツールを知るまではそう思っていましたよ笑
何が便利かって、今後アクセスデータを確認する際にページの名前を調べたり、検証がてらボタンの色を変えてみたり、と何でもできちゃうのです。
私も実務で毎日使っています。
fa-checkとはいえ、沢山盛り込むと混乱するので、スマホ表示の方法をシンプルに解説していきます。
Google Chromeの開発者ツールを無料で使おう

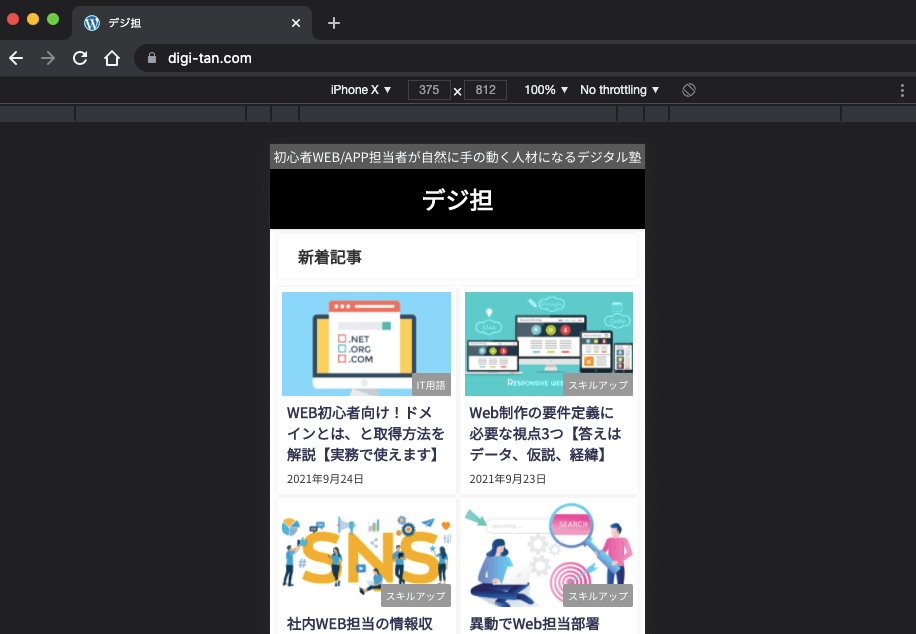
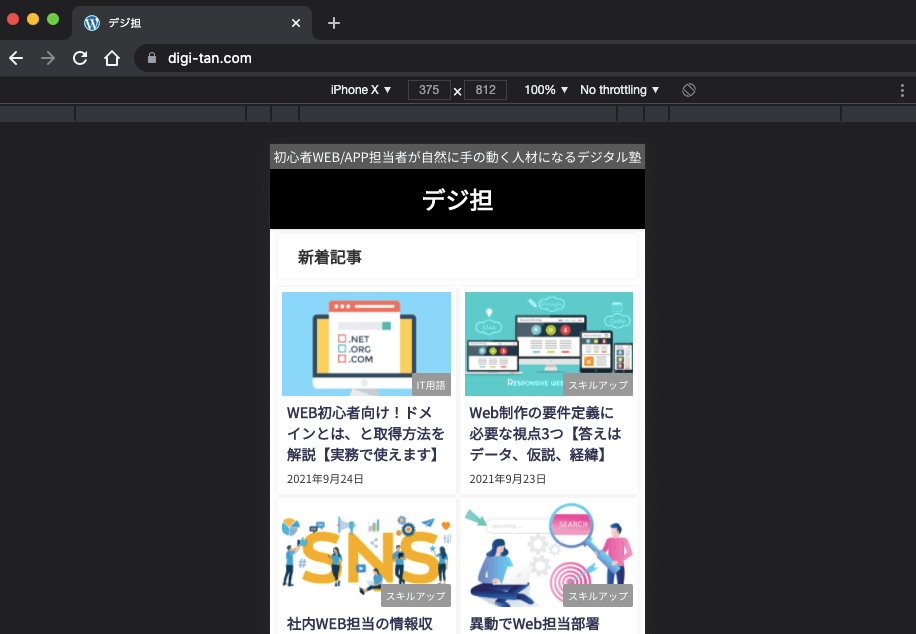
結論、こんな感じで皆さんご存知GoogleChromeを使えばスマホモードをPC画面でシュミレーション出来てしまいます。
GoogleChromeには標準でスマホ表示をシミュレートできる開発者ツールが備わっています。
しかも、iphone6やXだけでなく、iPadなどのタブレットまで自由自在にシミュレーションすることが出来ます。
iPadをシミュレーションした状態がこちら。若干横幅が広くなったことが分かるかと思います。

これをどうやって表示していったかを、深堀り解説していきます。
【方法】F12を押してスマホ表示モードに切り替えるだけ
これから手順を説明していきますが、ほぼF12を押下するだけって思ってくださいね。
【手順1】今見ているこの画面でF12を押そう
まず初めにスマホ表示をしたいページをGoogleChromeで表示して、その画面上でキーボードのF12を押しましょう。
いつも使わないキーなので「どこにあるん?」となるかと思いますが、大抵のキーボードだと一番上にあります。
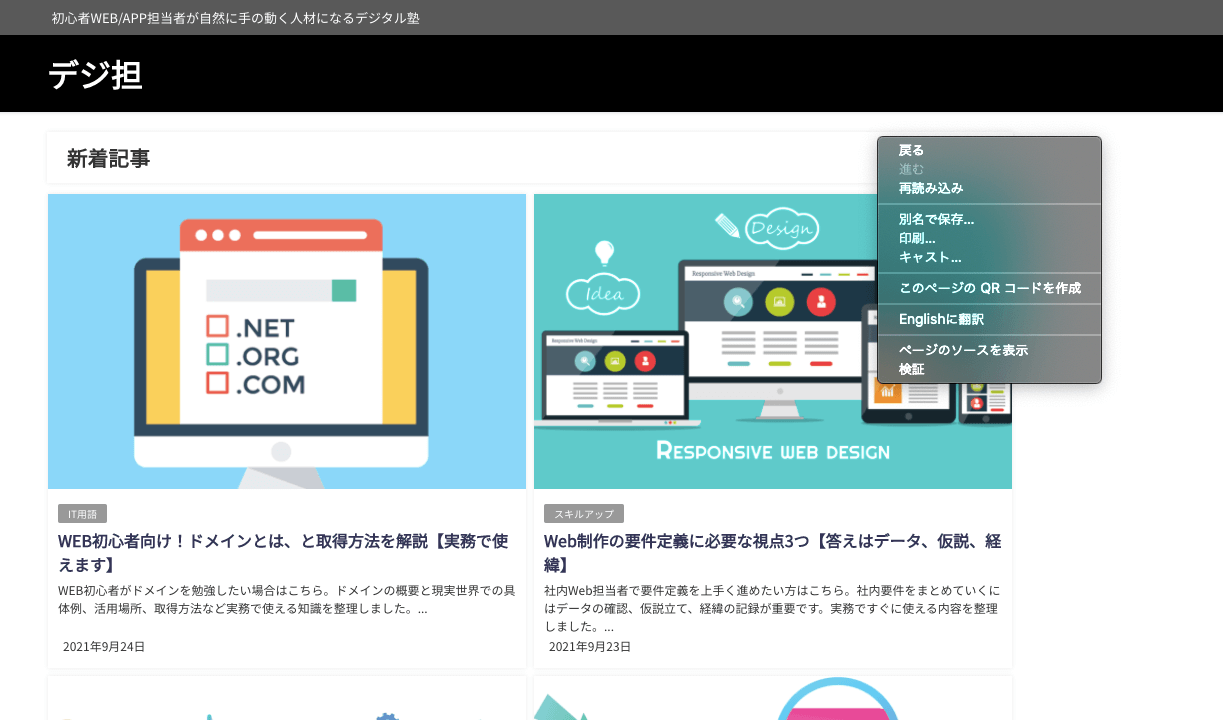
スマホ表示したい画面上で右クリックをしてください。

するとこのように[検証]というメニューが出てきますので押下してください。多分、コレが一番確実な方法です。
MACを使っている方:Option+Command+I
これでマウス操作を行わないショートカット起動もできますので試していただければと思います。
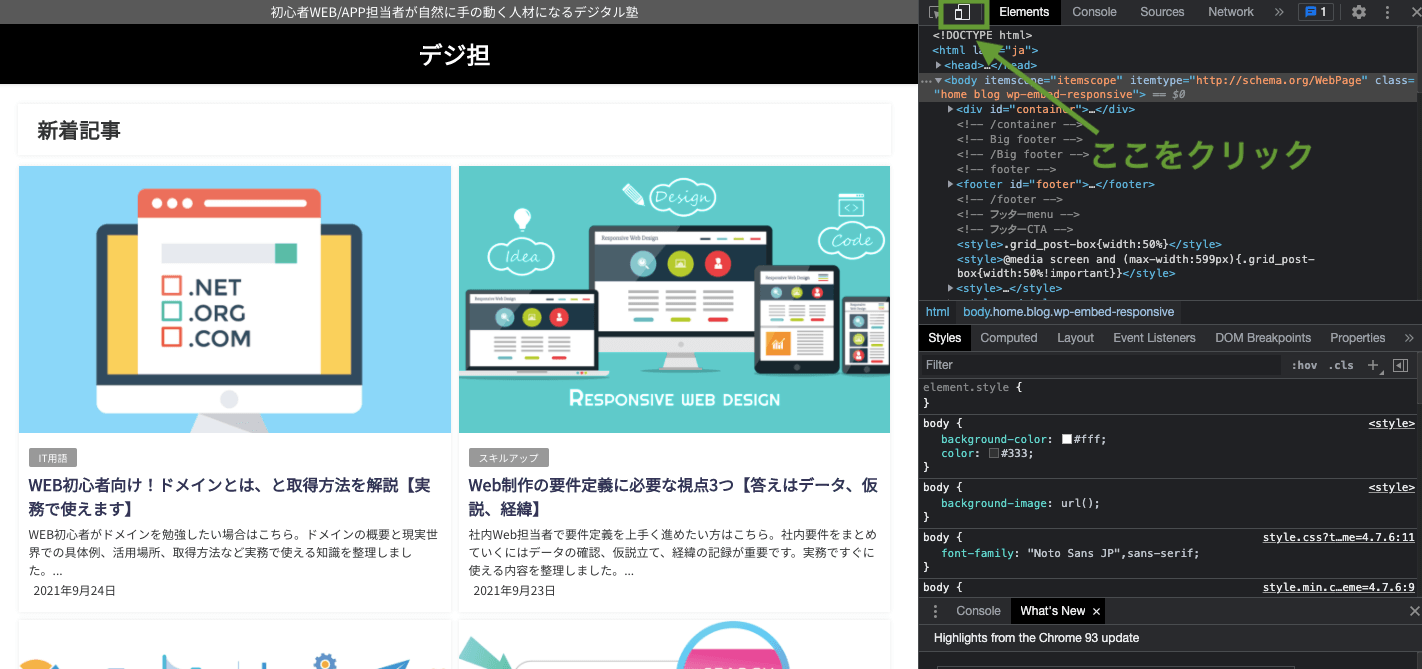
【手順2】スマホ/PC切替マークを押そう

画像のマークを付けたところを押下します。
カーソルを合わせると[Toggle device toolbar]と表示されるボタンです。
すると、左画面がシミュレーション画面に変化します。

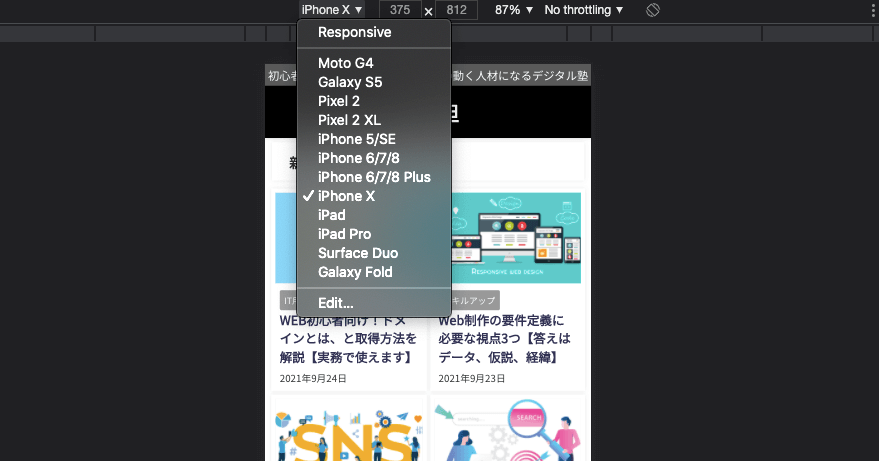
【手順3】機種を選択しよう
画面上部に機種名と画面サイズが表示されたツールバーが表示されます。
そこで、任意の機種を選びましょう。

私がスマホを検証する場合はiPhoneXを選んでいます。
【手順4】更新ボタンを押そう
コレが忘れがちですが、一番大事な作業だと思います。
ブラウザの更新ボタンを押すことで確実にスマホモードを適用することができます。
完成!
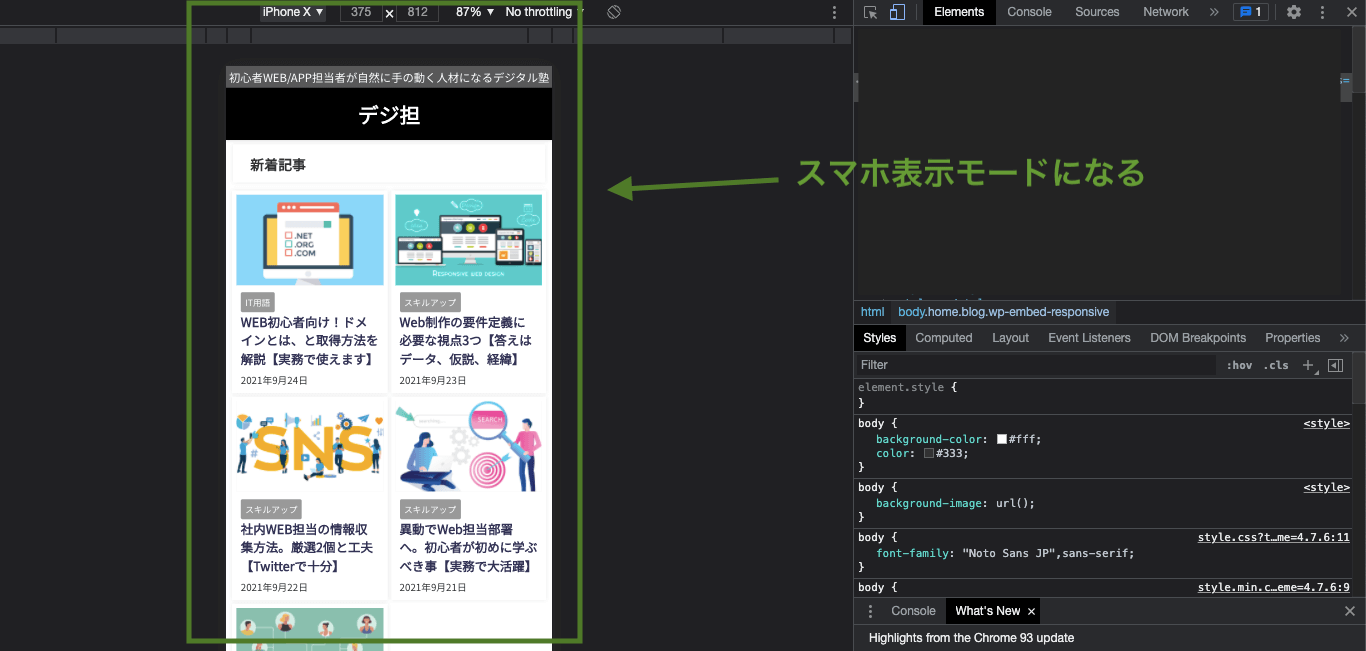
これで冒頭お見せしたような、スマホ画面がでてくるのです。

あとは、機種をiPadなどを選択すると自由に画面サイズを変更して、表示テストを行うことが出来ます。
よくある質問

これで確認すれば実機のテストはいらない?
→答えは、実機での確認が必要だと思います。
なぜなら、あくまでシミュレーションツールだからです。
fa-check実機では動くのに、シミュレーションツールでは動かないプログラムもあったりするので、最後の最後は確実に実機で確認することをおすすめします。
私も実務では必ずiPhoneとAndroidそれぞれで確認していますよ。
自分が検証したい端末が無い場合はどうしたら良いの?
→ご自身が検証したい端末の画面サイズを調べて、それと同じサイズを選ぶ形で対処しましょう。
以下サイトで同じ画角サイズの端末を確認してみてください。
他のブラウザでも開発者ツールってあるの?
→InternetExplorerやFirefoxでも開発者ツールはあります。
基本的には今回お伝えした操作感でスマホをシミュレーションすることが出来ます。
最後に余談:手を動かすメリット

知識のインプットをしたら、必ず手を動かすことが重要だと思います。
なぜなら、その得た知識を最大限有効活用するため、と、その知識を得るのに使った時間を無駄にしないためです。
この記事の内容からすると「知っているだけで十分だよ」って人は少ないと思いますが、必ず何回も試してみて開発者ツールに慣れていきましょう。
私もこの機能を初めて知った時は、アレルギー反応がおきました笑
ただ、毎日F12を押して開発者ツールを触る度に新しい発見があり、どんどん技術力が身につきました。
なので、1日1回10秒でも良いので、実際に行動にうつしてみてください!
今日はこの辺でおわりたいと思います! ノシ








