

今日は、こんな悩みに答えていきます!
fa-check本記事の内容
- 【図説】DNSをイメージで捉える
- 【全体図】DNSの役割【シンプルにドメインとIPの仲人】
- DNSレコードの種類【活用事例と一緒に学ぼう】
- 【Aレコード】ドメインとIPを紐付け
- 【NSレコード】他DNSの定義
- 【TXTレコード】メモ機能、所有者確認で使用
- 【MXレコード】メールの送信先サーバ
- 【その他】
- 【学習】DNSを理解するにはやってみるのが一番
fa-check本記事の信頼性

今回は、WEB完全初心者でもDNSが何かを簡単に理解できるコツを解説します。
WEBの勉強を始めたばかりの人は、「自分は技術力がないから難しいことはわからない…」と考えるものですが、実はDNSは例え話をイメージすると一気に親しみやすいものになるのです。
実際に僕は本記事で紹介する方法で社内メンバーにレクチャーをして、全員がDNSへの理解を深めることができました。
前置きはこの辺にして、早速はじめていきましょう。
目次(押すとジャンプできます)
【図説】DNSをイメージで捉える
まず初めに、DNSを理解するには身近なもので例えると理解が進みます。
なぜなら、WEBの世界で使われている技術は意外にシンプルだからです。
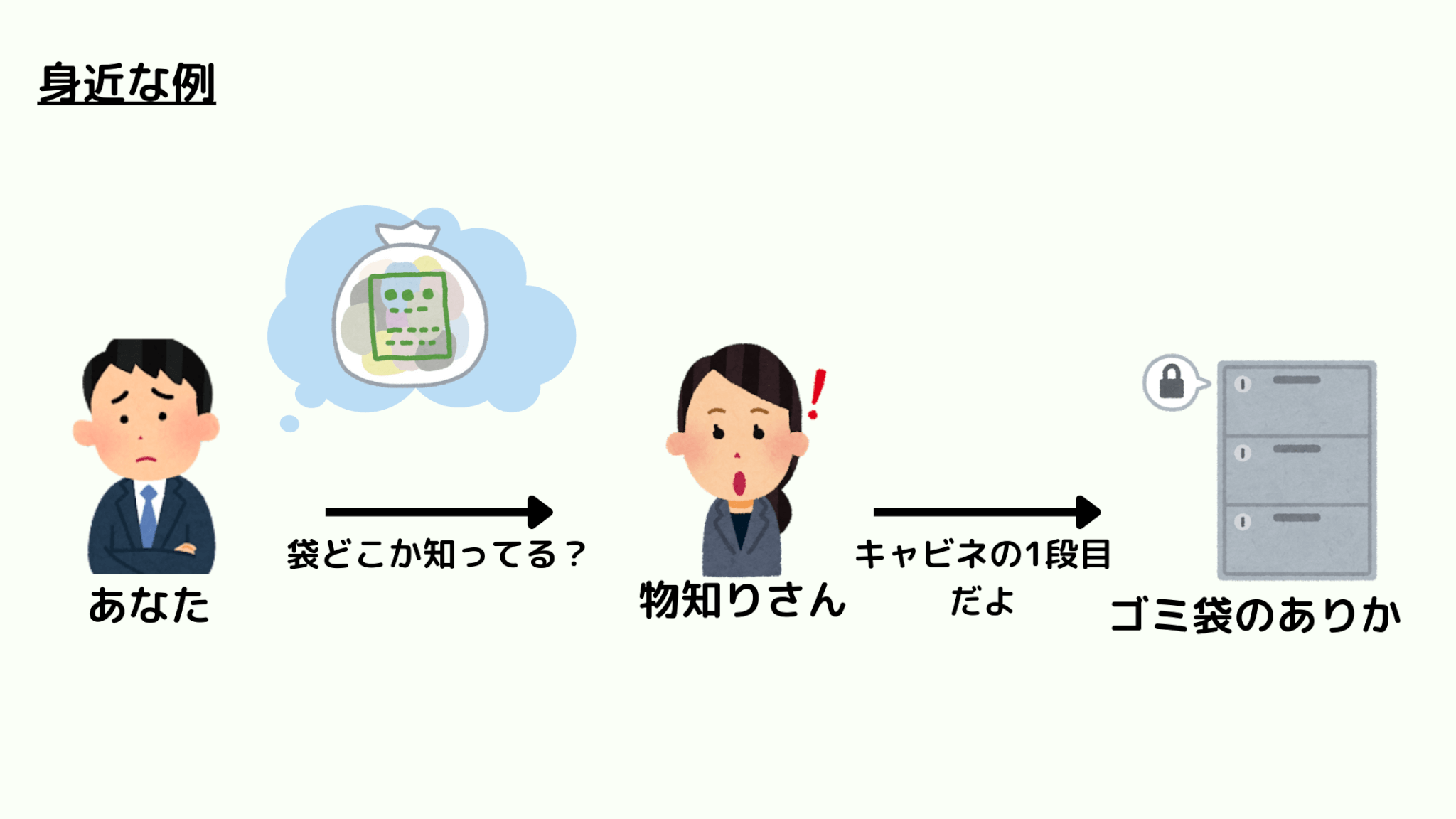
・DNSは社内にいる物知りさん
→こういった例えができます。
もう少し図を用いて解説します。
つまり、あなたはゴミ袋の場所を知らない状態でしたが、物知りさんに聞くことによって解決する事ができました。
勘が良い人なら、気づいたかもですがコレと同じことがDNSでも行われています。
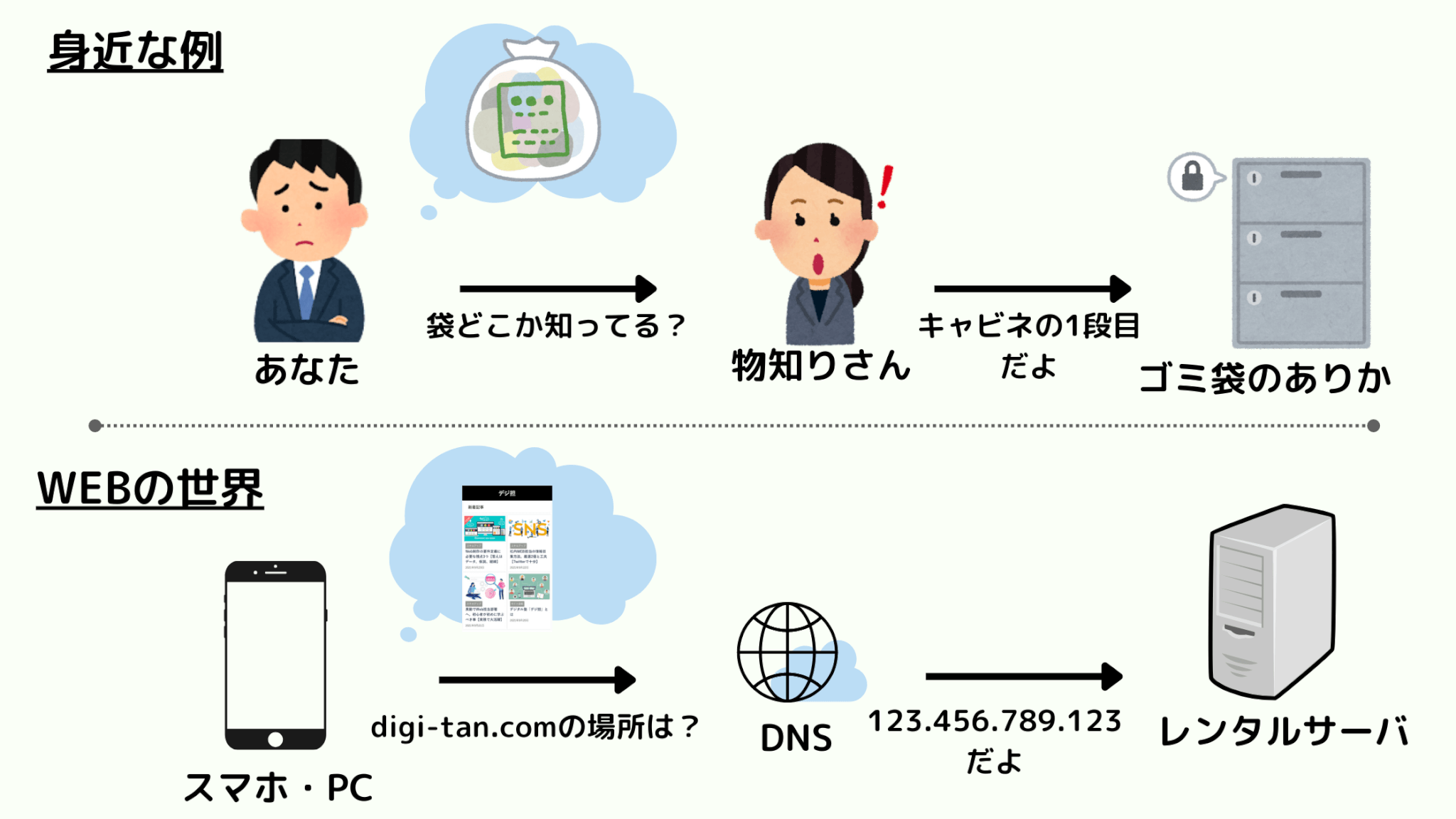
この例え話をWEBの世界に替えてみます。
【全体図】DNSの役割【シンプルにドメインとIPの仲人】
先に結論を言うと、DNSの役割は次のとおりです。
・ドメインとIPアドレスを紐付ける表
これを先程のたとえ話の図に並べて解説します。
パソコンの世界では表示したいWEBページを閲覧するにはIPアドレスと呼ばれるxxx.xxx.xxx.xxxというドットで区切られた4つの数字が必要です。
あなたは自身のgoogle chromeで「digitan.com」のURLを入力したとします。
しかし、この文字列では具体的にどこのサーバ(IPアドレス)に見に行けば良いのか分かりませんよね。
そこで登場するのが、物知りさんのDNSです。
DNSには次のようなドメインと実際にIPアドレスが登録されています。
digital.com 123.456.789.123
fa-arrow-circle-rightすると、あなたのパソコンは物知りDNSに聞くだけで、具体的な場所(123.456.789.123)が分かるのです。
図をたとえ話とWEB世界で並べて書いたので、似た概念だということが分かってもらえたと思います。
fa-arrow-circle-rightここからはDNSのもう一歩踏み込んだ役割を解説していこうと思います。
DNSレコードの種類【活用事例と一緒に学ぼう】
物知りDNSは、実は次のような役割を併せ持つことができます。
なぜなら、仕組みが単なる表なので様々な用途で使われるようになったと捉えればいいです。
・Aレコード:ドメインとIPを紐付け(IPv4用)
・AAAAレコード:ドメインとIPを紐付け(IPv6用)
・NSレコード:他DNSの定義
・TXTレコード:メモ機能、所有者確認で使用
・MXレコード:メール送信先の設定
ちなみに、レコードってのは「行」って読み替えると理解しやすいです。(Aって種類の行、みたいな感じで。)
fa-arrow-circle-right今まで解説してきた役割はAレコード(AAAAレコード)という役割でしたが、他にもたくさんあるのです。
私もそうでしたが、これは単なる暗記なので覚えるしか無いです。
ただ、このあと何の略なのかを解説するので、覚えやすくなると思います。
【Aレコード】ドメインとIPを紐付け
ドメインとIPを紐付けするDNSの中のレコード(行)をAレコードと言います。
・AとはAddressの略
・ドメインとIPアドレスを紐付け
→この作業は基本中の基本なので、ブログを始める際に必ず通る作業です。
【NSレコード】他DNSの定義

NSレコードとは、他のDNSに再ヒアリングをかけることです。
再ヒアリングをかける理由は、そのDNSでは知らない情報だからです。
・NSとはName Serviceの略
・別DNSを指定する
ここで「DNSが別のDNSにヒアリングをかけるってどゆこと?」って感じた方もいると思います。
fa-arrow-circle-rightそこで、また例え話を用いて解説します。
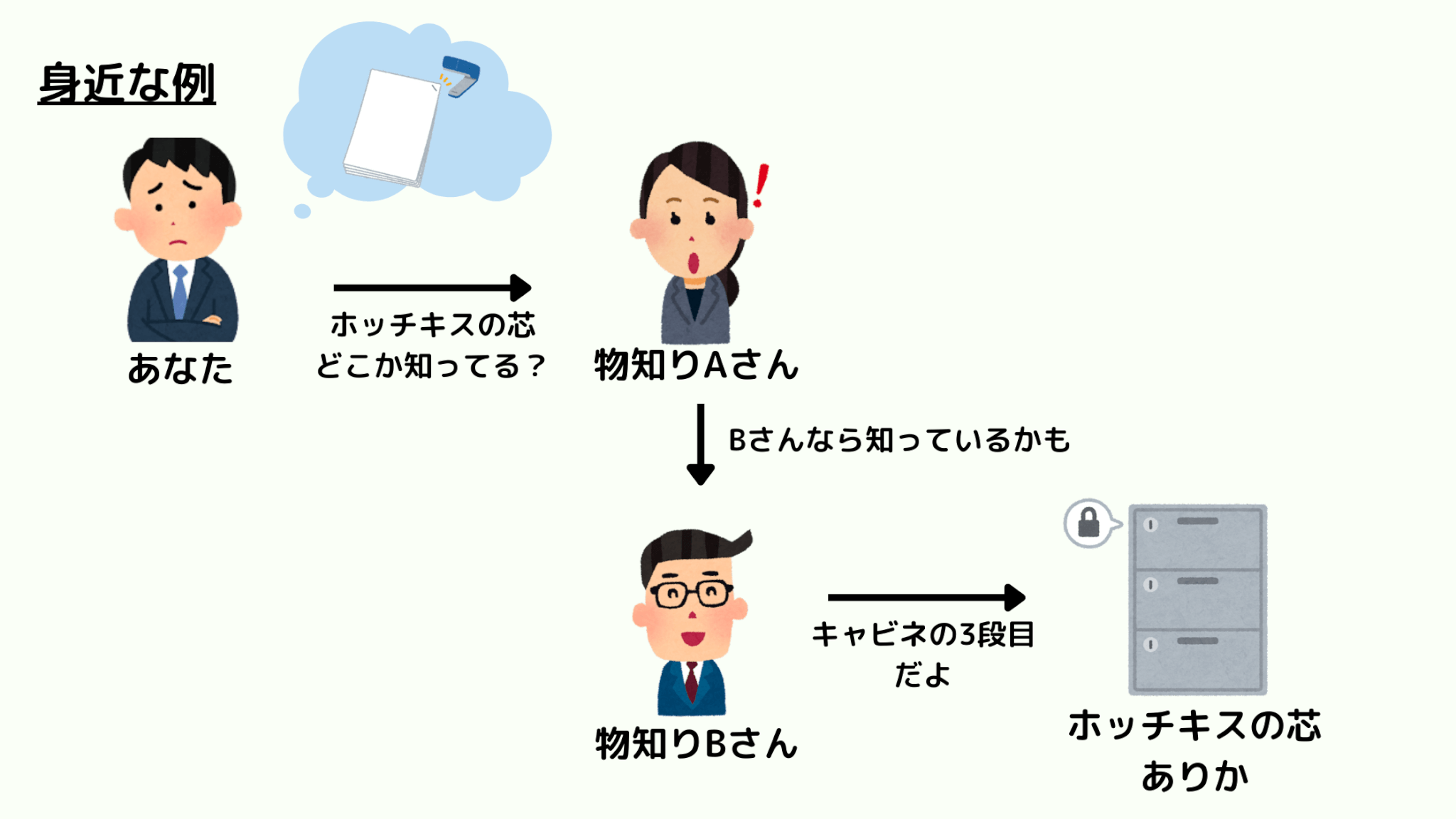
今回はホッチキスの芯はどうでしょうか。
実は物知りAさんもホッチキスの芯の場所は分かりません。
fa-arrow-circle-rightそんな時、現実世界では「物知りBさんなら知っているはず」と別の人を案内することってありますよね。
これと同じことがDNSの世界でも起きていると考えると、理解しやすいですよね。
【TXTレコード】メモ機能、所有者確認で使用
TXTレコードとは、自分が保有するドメインに対して任意の文字列をメモとして保存できるものです。
・TXTはtextの略
・メモ機能として使われたのが由来
・実務ではサイトの所有者確認に使われている
ここまで読んだあなたは、
私もそうでした。
ブログ初心者が初めてTXTレコードに触れる可能性があるのは、Googleサーチコンソール(サチコ)の登録時に行う所有者確認のときです。
サチコってGoogle検索結果からサイトを非表示にするほど強力なツールです。
これを、なりすましで使われると危険ですよね。
fa-arrow-circle-rightなので、そのサイト=ドメインの所有者であることをDNSにGoogleが指定する文字列を入れておくことで証明するのです。
<参考:SPF(Sender Policy Framework)レコードについて>
上で解説した所有者確認のようなものの、メールバージョンも存在します。
そのTXTレコードをSPFレコードって言ったりします。
SPFレコードとは、メール送信側から出す「メールはココからしか出さないから。それ以外は不正だよ」って情報です。
fa-arrow-circle-right理解に苦しんだ場合は、身近な例で「玄関ピンポンなっても開けちゃだめだよ。お母さんは誰にも用事を頼まないから。」って子供にいうやつですね。
【MXレコード】メールの送信先サーバ

最後にMXレコードを紹介して、細かい解説は終わりたいと思います。
MXレコードはメールの宛先を指定するためのレコードです。
・MXはMail Exchangeの略
・メールの送信先を指定する
→ぶっちゃけ、上で説明してきたAレコードやNSレコードに似てます。
メールの宛先として「info@digi-tan.com」にメールを送った際に、そのメールを受け取るサーバがどこかを指定するものです。
【その他】
その他にも以下のようなDNSレコードが存在します。
<その他DNSレコード>
CNAME:ドメインに別名(あだ名)をつける
SOA:ドメインの管理者メアドなどドメイン関連情報を登録する
→ここまで細かく解説してしまうと混乱を招くことになるので辞めておきます。
もし、どうしても内容が知りたい!って人が居たら、ググってみてください。
【学習】DNSを理解するにはやってみるのが一番
ここまで読んでくださったあなたにはDNSに関する十分な知識がついたと言えます。
なぜなら、僕がブログ運用をする際に必要だったDNS知識はコレぐらいだからです。
→数年前の僕も同じでした。
結論、自分でドメインを取得してブログを立ち上げるのが一番早いです。
<DNSを身につける近道>
①ドメインを取る
②レンタルサーバを契約する
③ドメインとサーバを紐付けする(DNS)
ドメインを取るのはお名前.comで取るのが一番勉強しやすいです。
理由は、良い意味で管理画面がシンプル化され過ぎていないからです。
fa-arrow-circle-rightレンタルサーバもどの会社にしようか悩むと思います。
大体の人はConoha WINGかMixhostあたりで悩むことになると思うので比較記事を載せておきます。
まとめ
最後までこの記事を読んでくださり、ありがとうございます。
このブログでは手が動くメンバー育成におもきをおいています。
この考えに少しでも共感していただけた方は、ぜひ次のアクションとしてドメインやレンタルサーバの契約に挑戦してみてください。
fa-arrow-circle-rightどちらも月額1,000円目安で挑戦できるので、失敗してもダメージが少ないですよ。
それでは、解説を終わりたいと思います!