
「Web制作部署に配属になったけどHTML/CSSがさっぱり分からない。」「教材やネット記事を読むも、プログラムが一番初めに書かれていて混乱する…」「まずはパット見でイメージを捉えたい」
こんにちは、200人以上のWeb初心者を手の動く人材に育でてきたうみんです。
今日は、Web初心者(特に、Web担当部署に配属されて間もない、カタカナ用語で混乱している方)が壁に当たりやすいHTMLとCSSを解説していきます。
目次(押すとジャンプできます)
テーマ:web初心者にHTML&CSSの概念を解説
- まずはイメージでHTML&CSSをつかもう
- 解説:HTMLは文字情報、CSSは装飾
- 応用:何に活用できる?
- 実践:このブログの見出しを変えてみよう
この流れで解説します。
まずは、実画面で実際にHTMLとCSSを体験していただこうと思っています。
一緒に操作していただく部分ありますが、実際に自分の目で見たほうが理解が早いと思いますので、ぜひ一緒にやりましょう。
その後に、知識として細かい中身を解説していきます。
まずはイメージでHTML&CSSをつかもう
イメージでHTML&CSSを掴むことをやっていくのですが、事前にこのページをGoogleChromeで開いておいてもらえると良いかと思います。
なぜなら、SafariやEdgeでも同様のことができるのですが、若干の操作感が違うのです。
とならないためにもChromeのほうが良いと思います。
【手順1】F12(開発者ツール)を起動しましょう
まずはじめに開発者ツールという機能を起動させるため、キーボードの上部にあるF12を押してください。
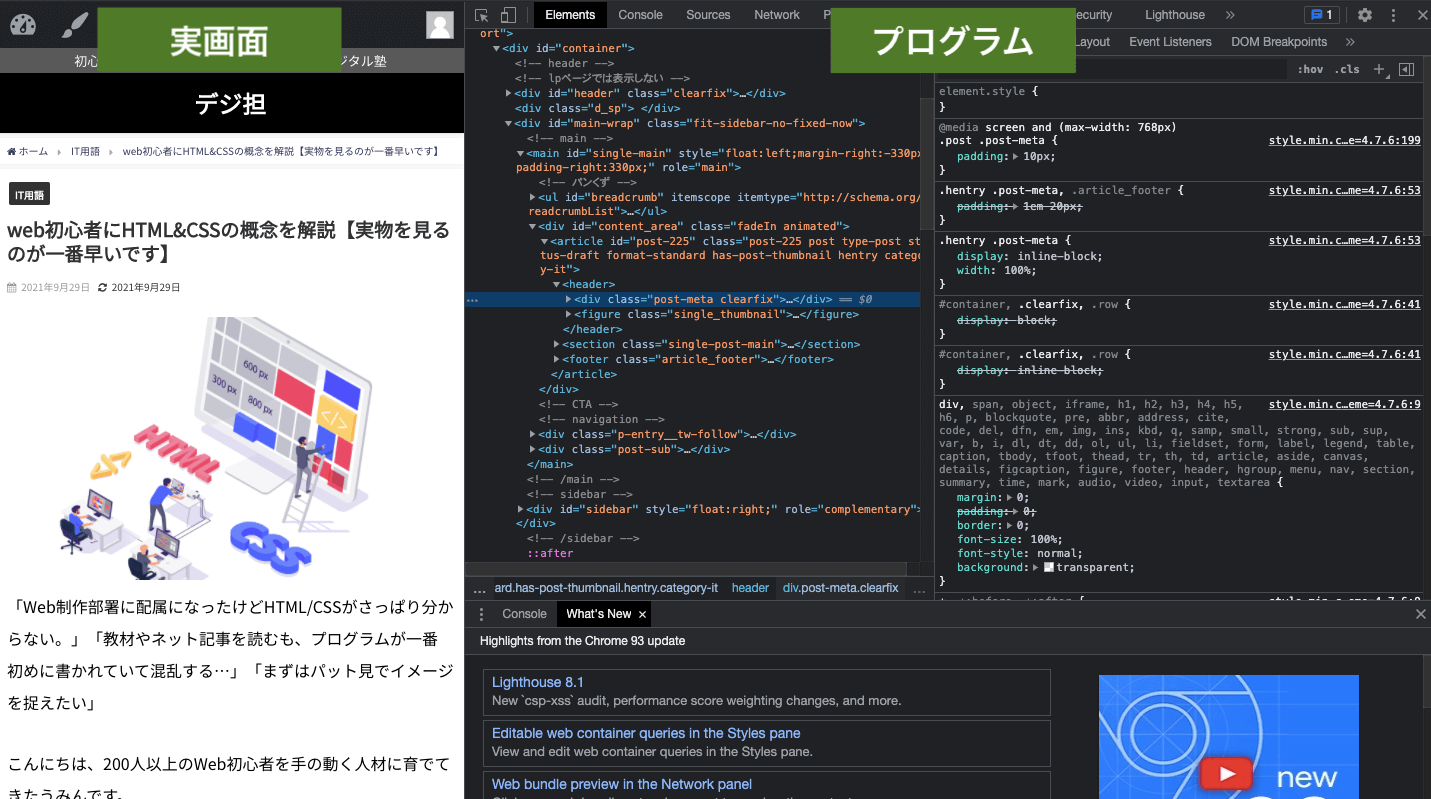
すると、左側に実ページが、右側にプラグラムが書かれた画面になったかと思います。

人によって、右側のプログラム部分が上下に分かれていたり、左右(上記画像)だったりするかもです。
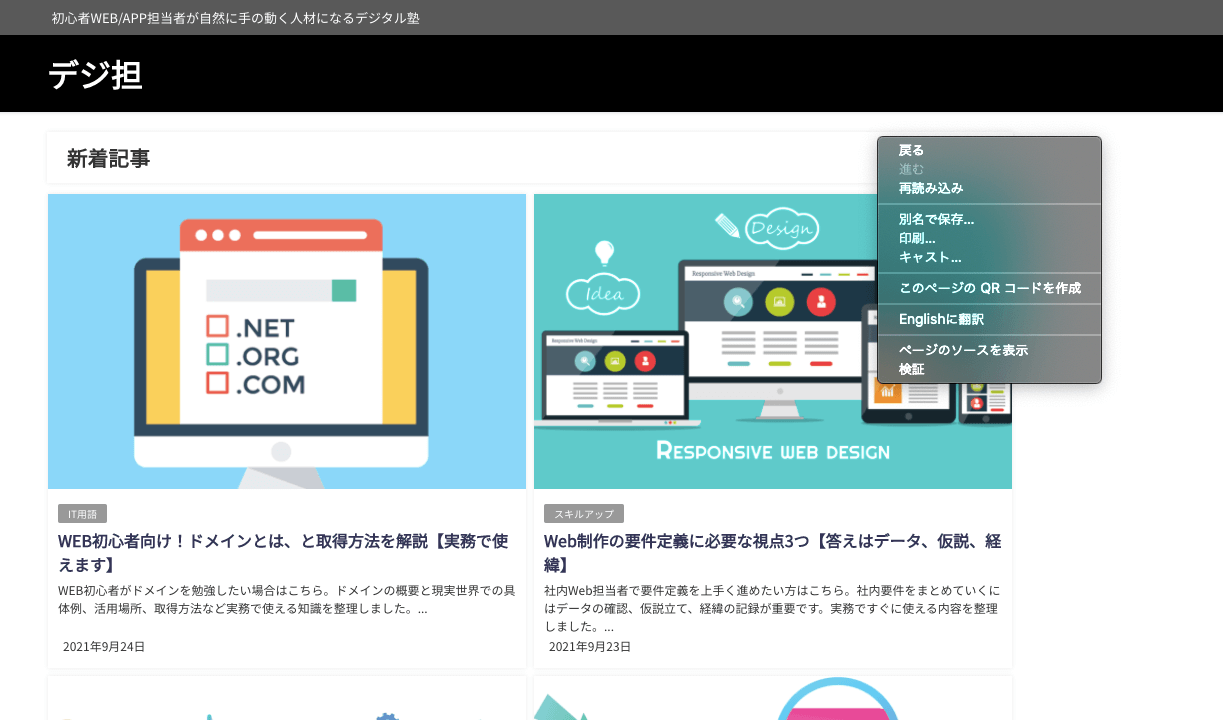
画面上で右クリックをしてください。
するとこのように[検証]というメニューが出てきますので押下してください。

多分、コレが一番確実な方法です。
MACを使っている方:Option+Command+I
これでマウス操作を行わないショートカット起動もできますので試していただければと思います。
【手順2】矢印マークを押下します
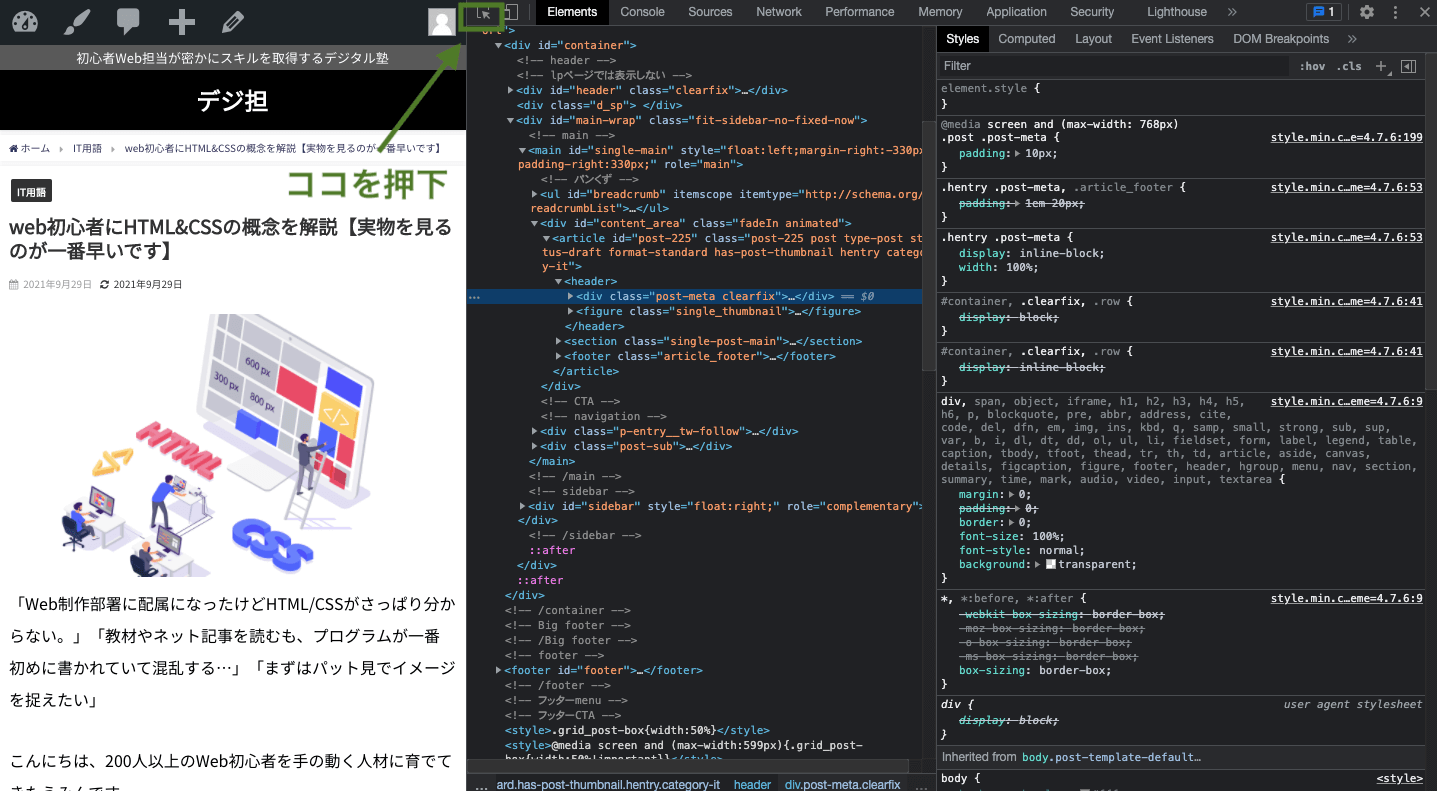
次に、画面右側のプログラム部分にある矢印を押下します。

クリックすると[select an element in the page to inspect it]をいうボタン名が表示されると思います。
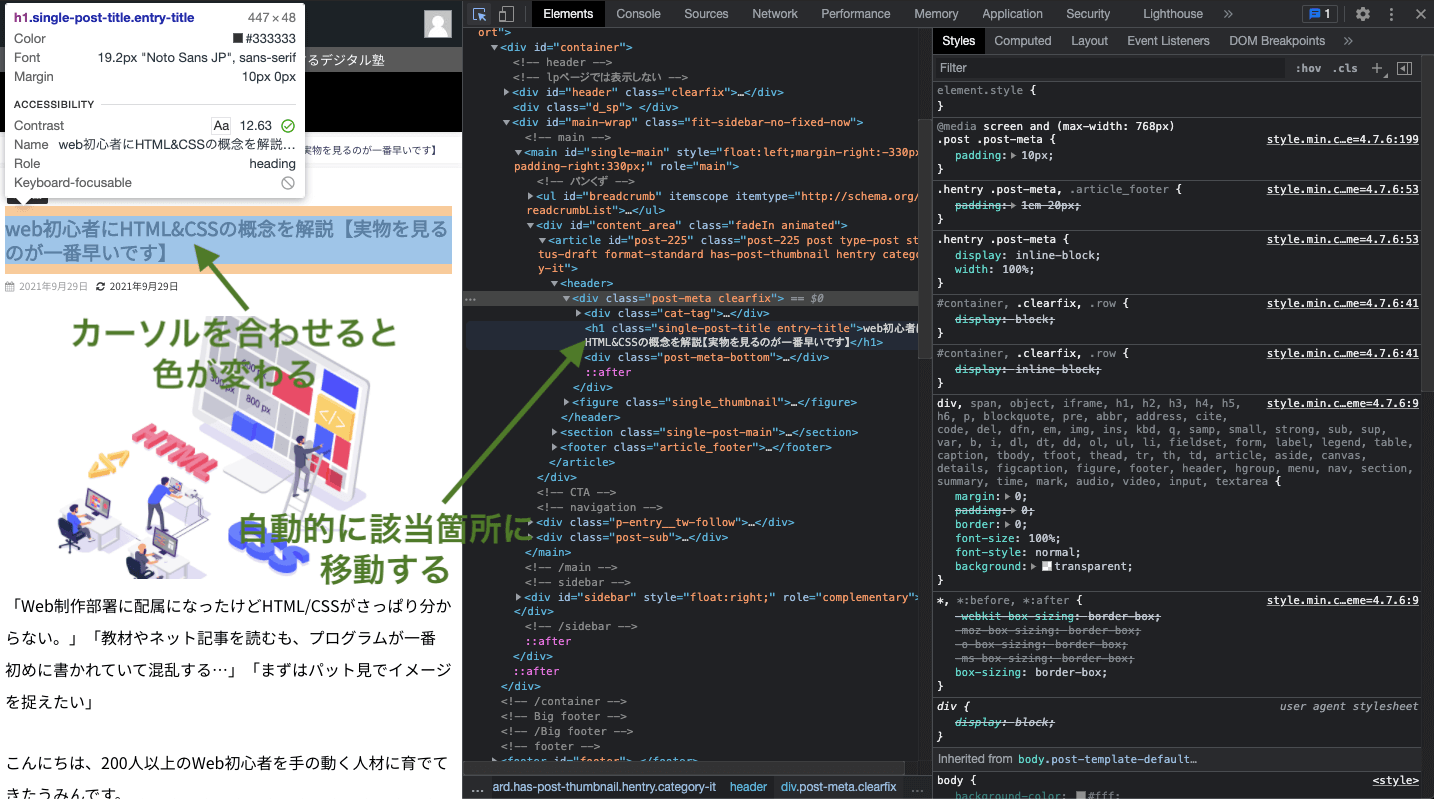
この状態で画面左側の実ページにカーソルを持っていくと薄い青色の枠が出てきて、その位置に応じて右側のプログラム部分が変化しているのが分かると思います。

【手順3】任意の文字の部分を押下
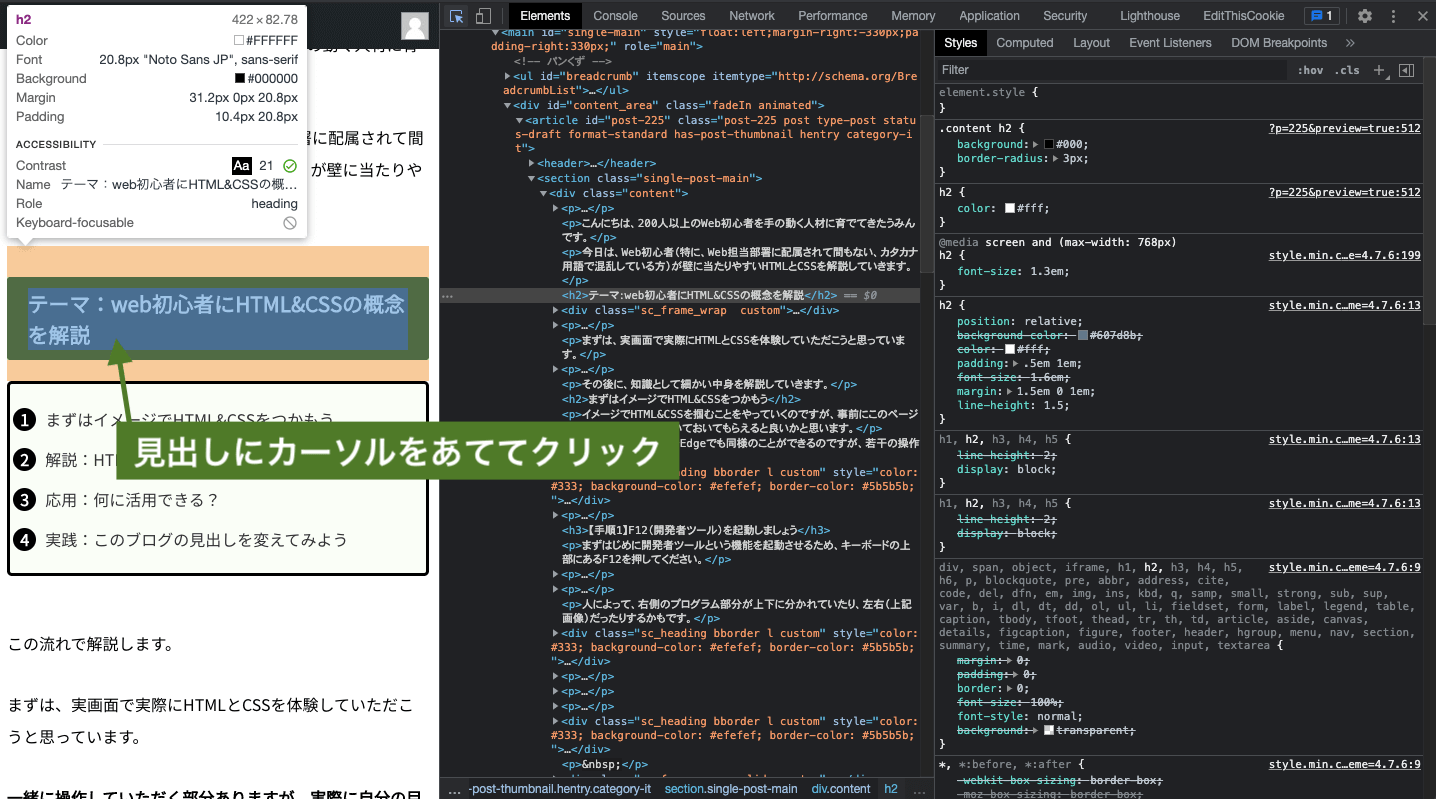
この状態で、初めの見出し部分にカーソルを当ててクリックしてみてください。

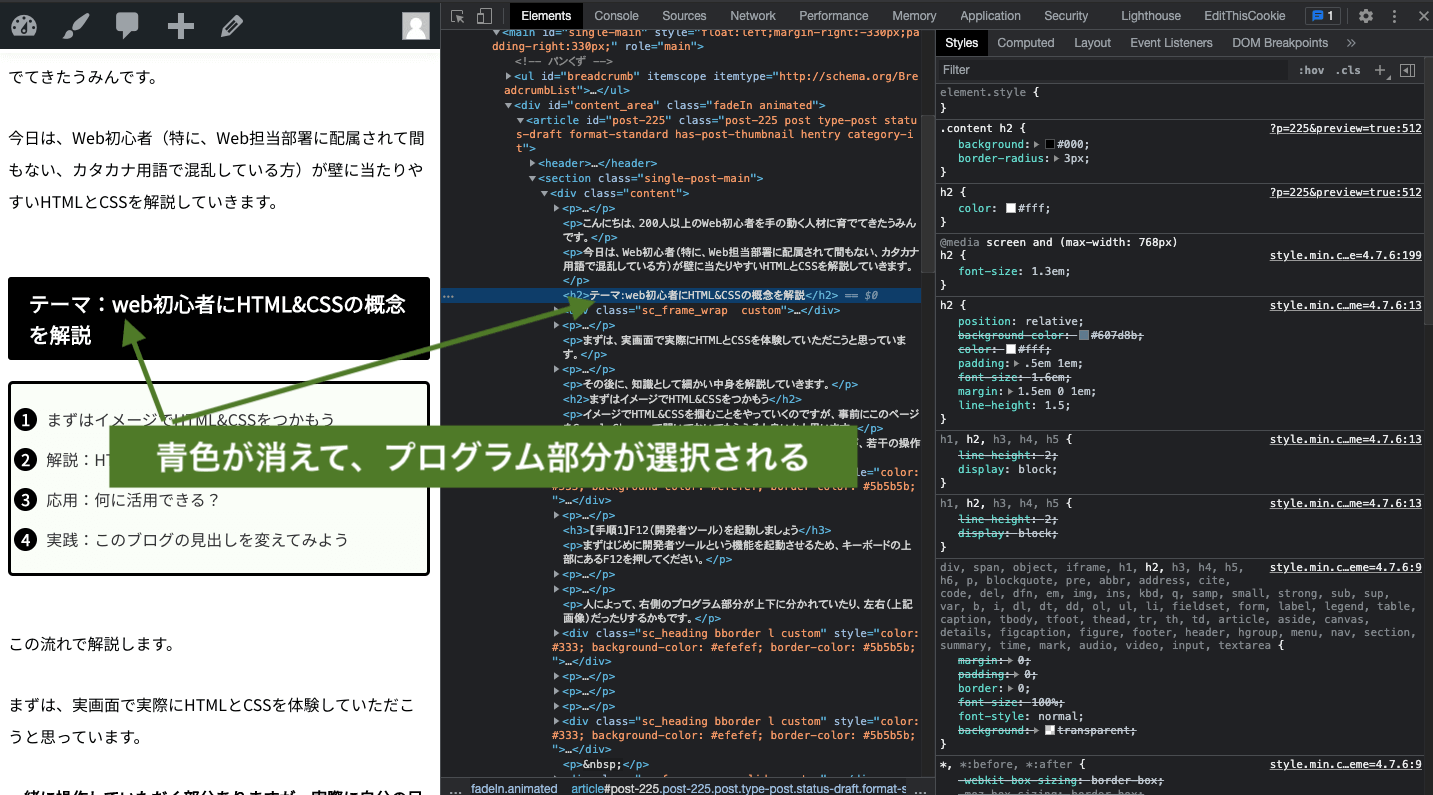
すると先程まで表示されていた青色の枠が表示されなくなり、プログラム部分が選択されている状態になりました。

その場合は、手順2の矢印を押下するところからもう一回やってみましょう!
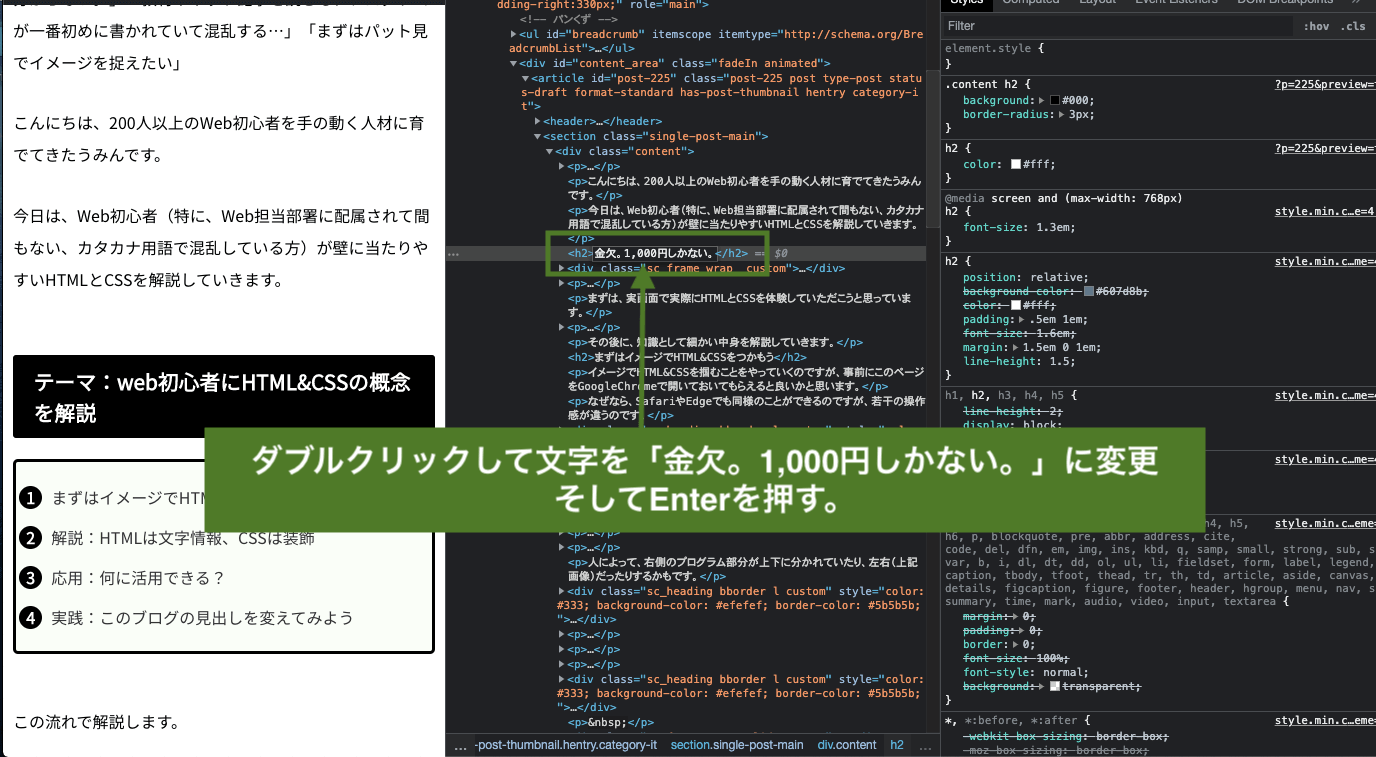
【手順4】HTMLをダブルクリックして文字を変更
さて、ここからがHTMLを感じる部分です!
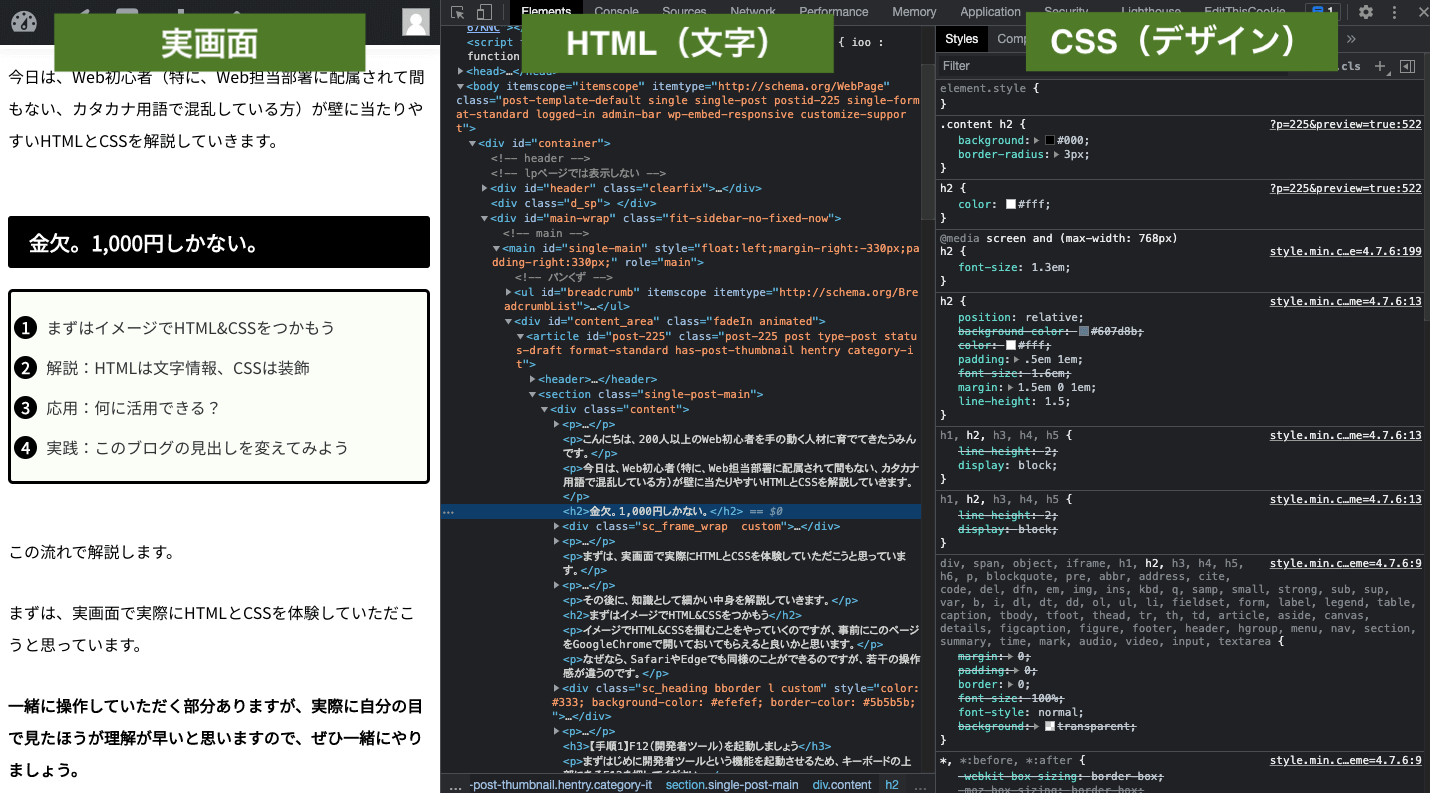
画面中央(プログラム領域)の見出しをダブルクリックして、「金欠。1,000円しかない。」って文字に変更してみてください。

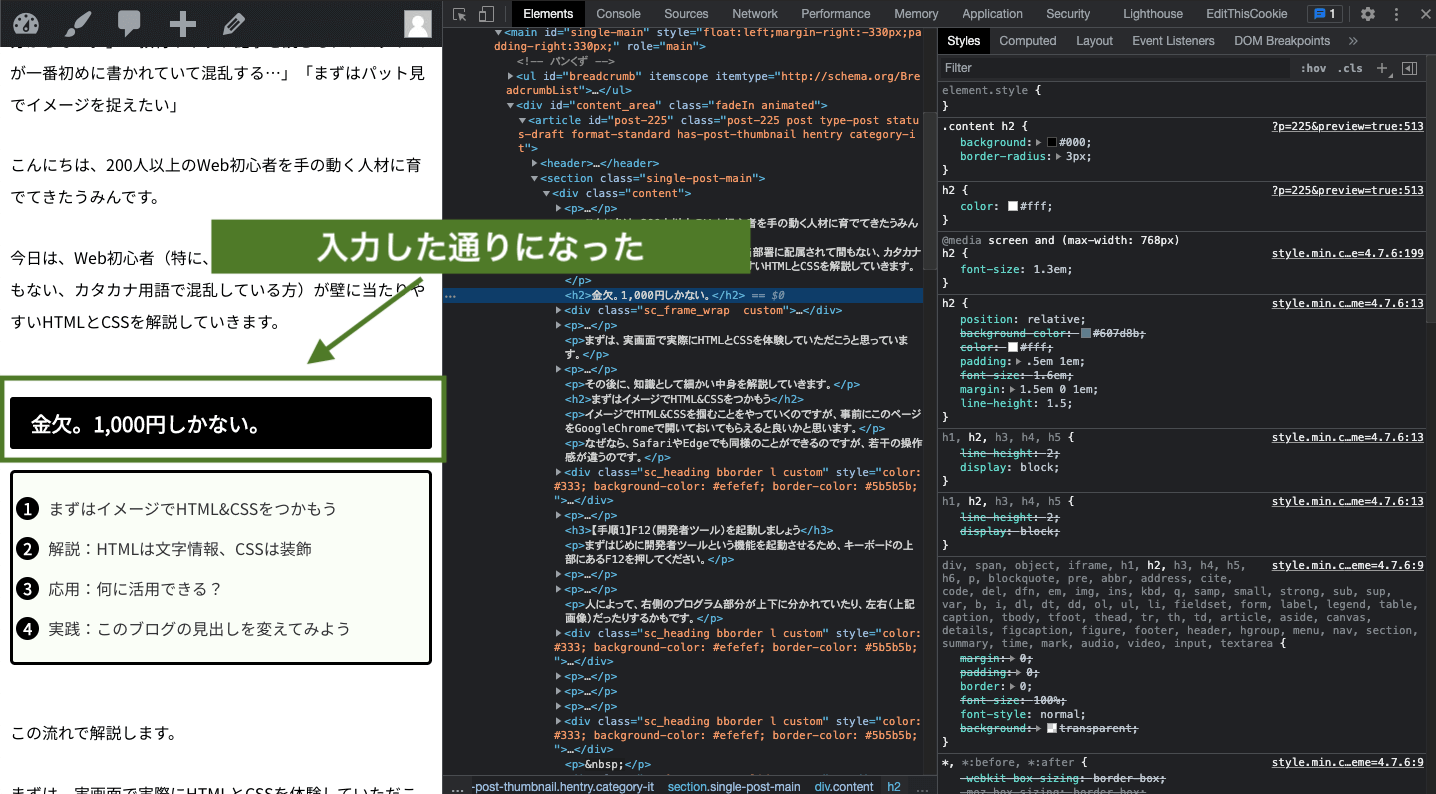
入力後Enterを押していただくと、左側の実ページが同じように変わったと思います。

fa-checkつまり、今入力いただいたファイルがWebページの文字情報を担うHTMLってものだったのです。
たまにネット上の記事で「こんだけ稼ぎました!」って記載で、この機能を使って金額を変更していそうな場合があります。
ですが、画面の文字(数字)って今回みたいに簡単に数字を書き換えれてしまうことを知っていれば鵜呑みにせずに済みますね。
もちろん本気で稼いでいる方もいるので、あくまで一例です。
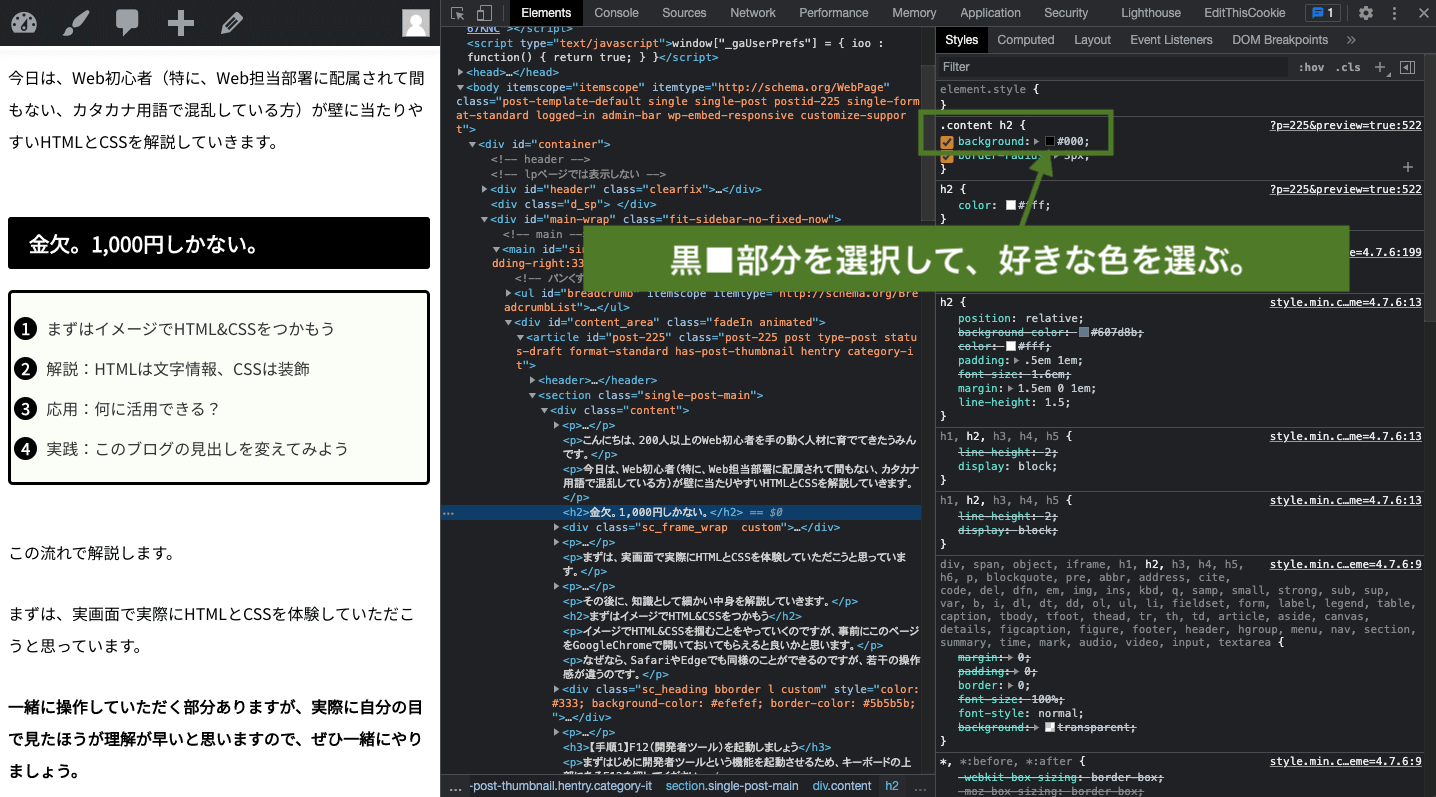
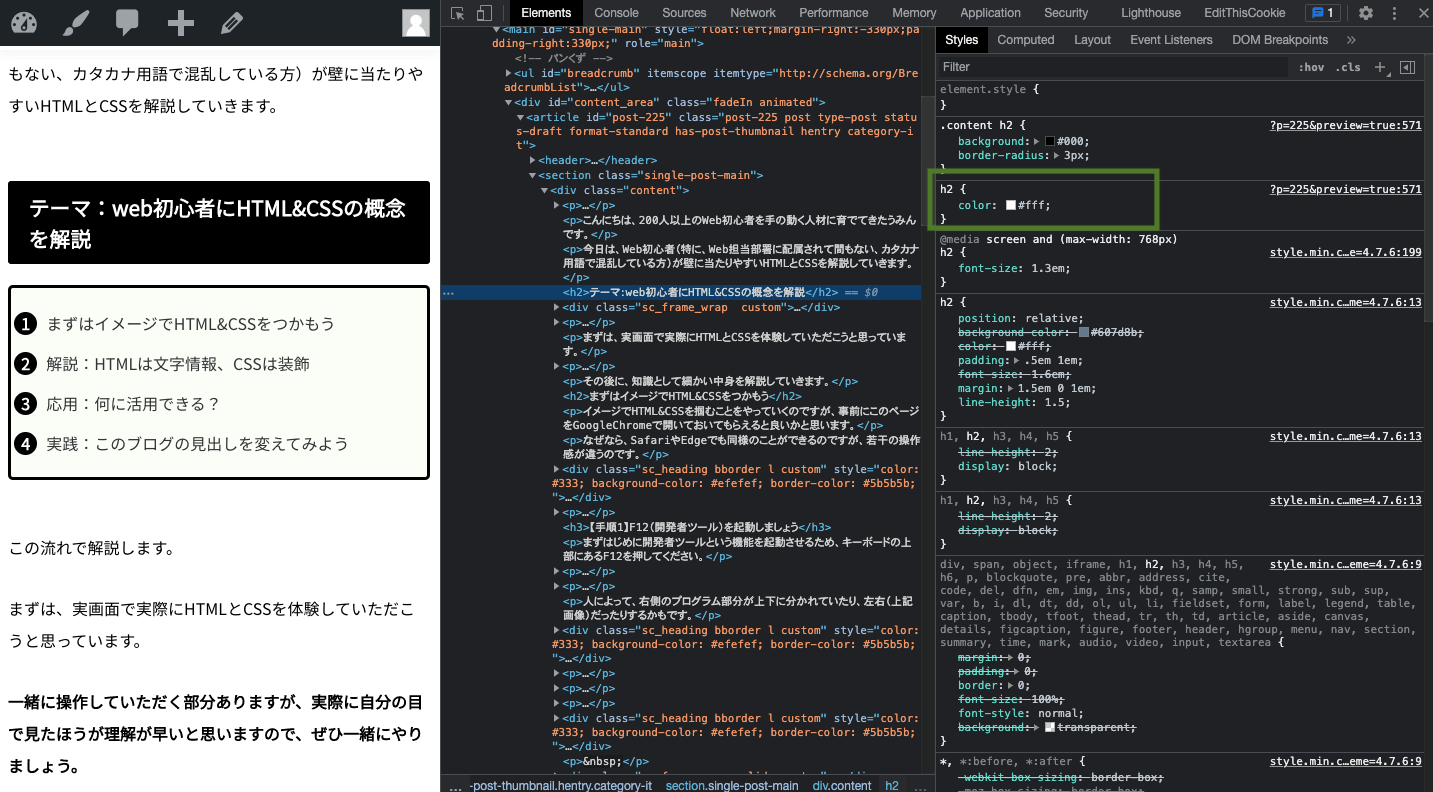
【手順5】CSSをクリックで色を変更
同様にCSSもやっていきます。
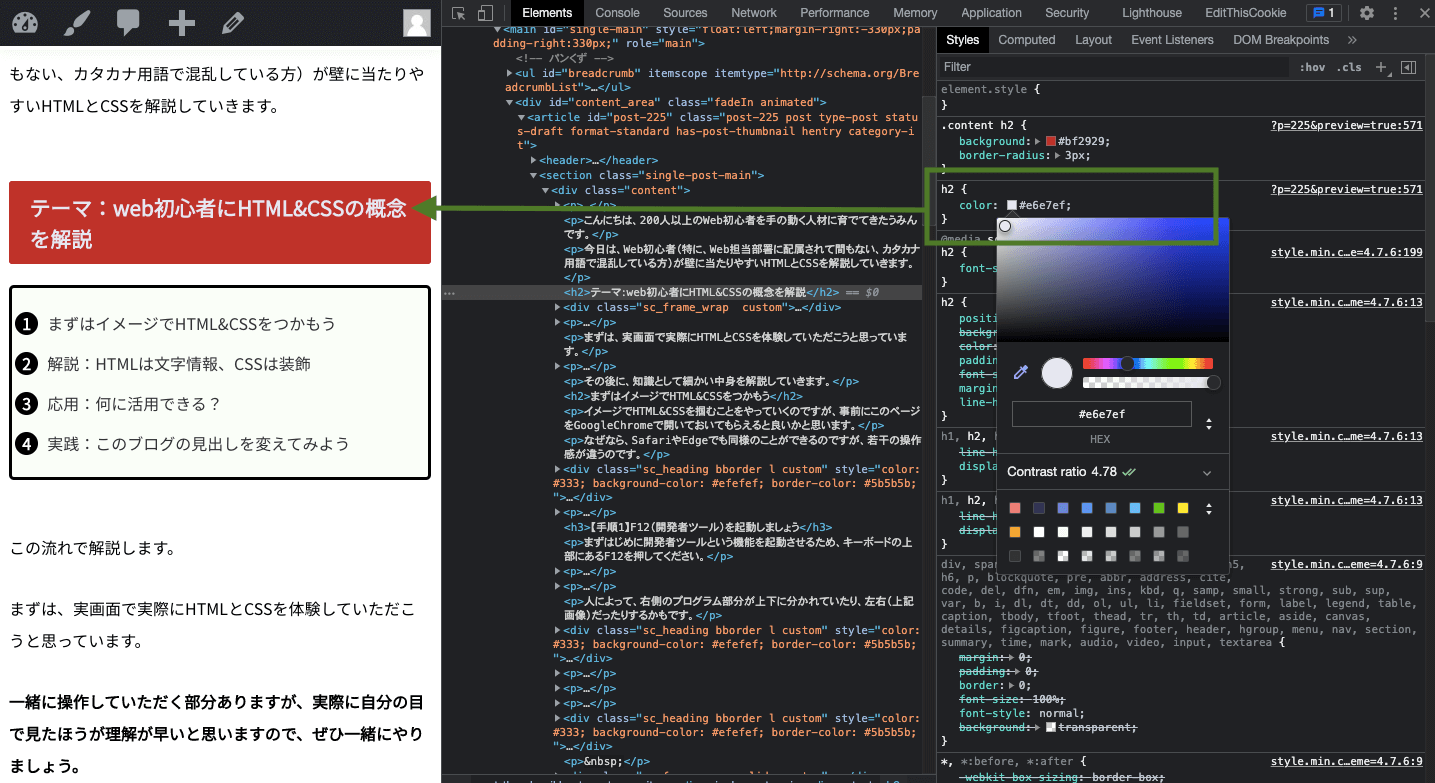
一番右側の「.content h2」って場所の色マークを押下し、好きな色を選んでください。

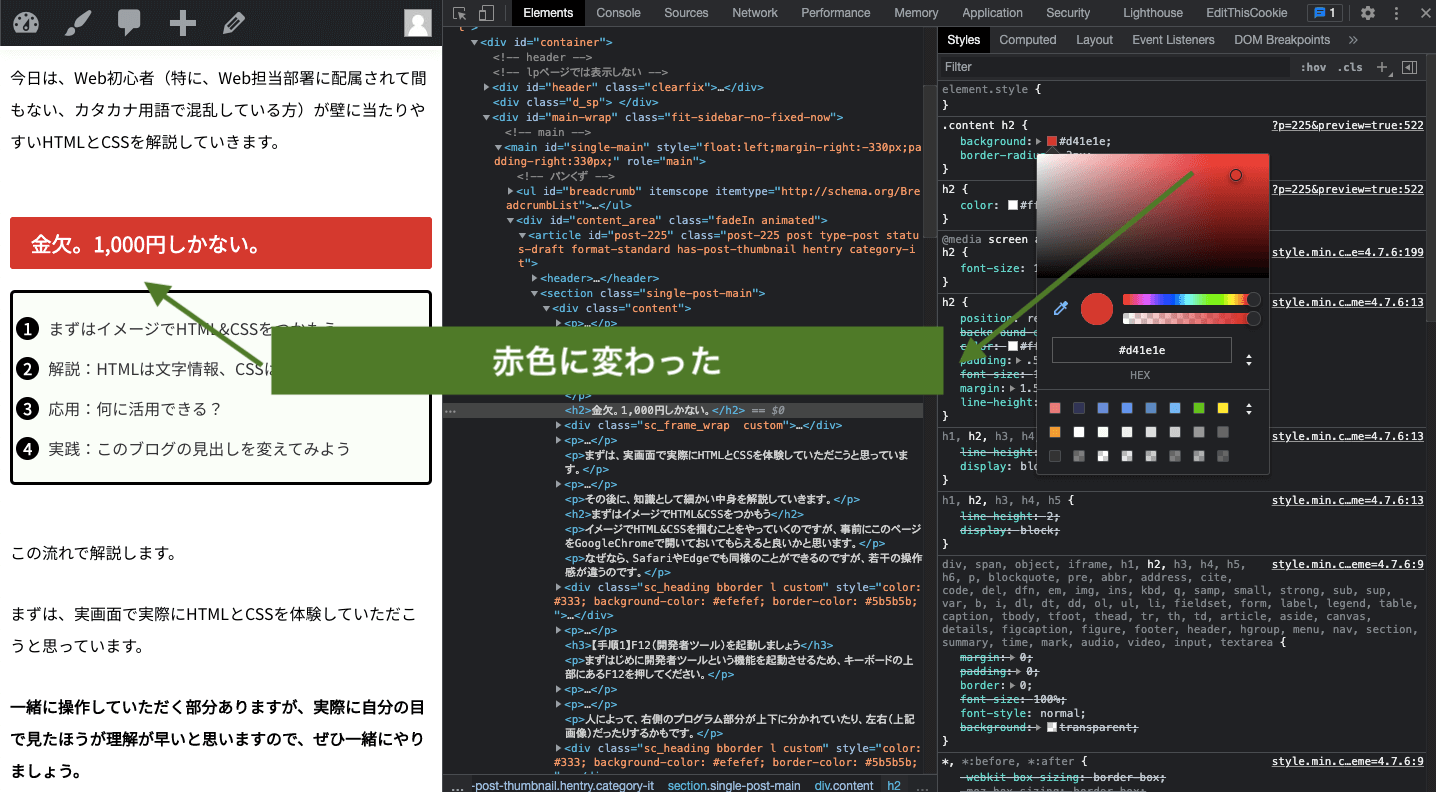
今回はわかりやすく赤色を選びます。
すると、左側の実画面も赤色になったことが分かるかと思います。

つまり、今触っていただいたファイルが色味などのデザインを担うCSSなのです。
→自由に何回でも触っていただいて問題ありません。手順2から繰り返してもらえれば、何回でもできちゃいます。
fa-check今までの情報をシンプルにまとめると、左から、実画面、文字を担うHTML、デザインを担うCSSがこの画面1つに表現されていたのです!

それではイメージが付いたところで、深堀り解説していきます。
解説:HTMLは文字情報
- HTMLは文字を扱う役割を担っているファイル
- 文字そのもの以外だとページの骨格(構造)を担っている
実際に目で見てもらったとおり、HTMLとは基本的に文字情報を担っています。
なので、「この文字変えたいな〜って時はHTMLを更新するんだな」って捉えていただければと思います。
今回は文字そのものを変更しましたが、他にも骨格(構造)も担っています。
私も過去初めてHTMLを勉強した時はそうでした。
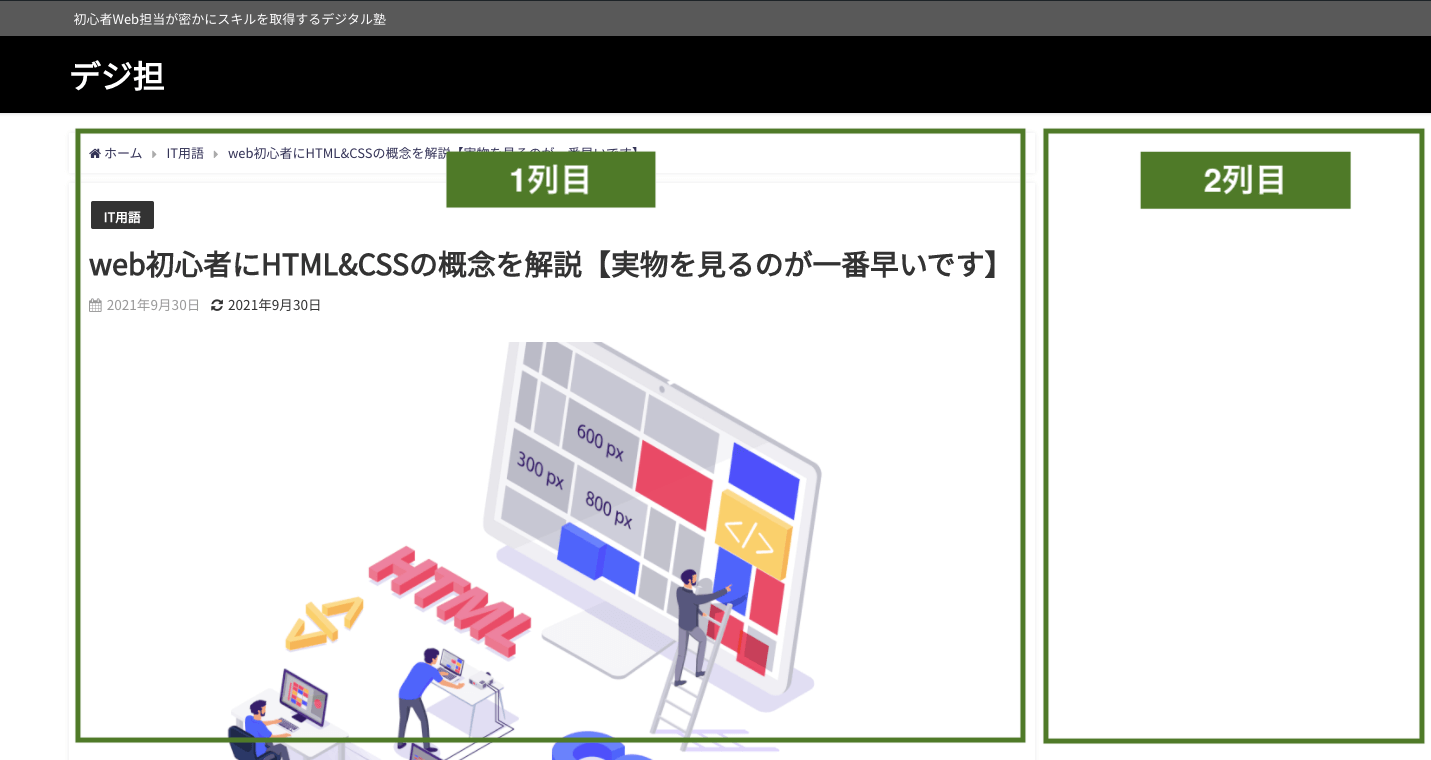
簡単に言うと1列、2列というレイアウトです。
このブログだと以下画像のように2列のレイアウトですが、これを決めているのもHTMLと捉えてもらえればと思います。

このブログの説明の中に"ファイル"って文字が何回かでてきますが、実はHTMLもファイルの一種なのです。
どういうことかというと、みなさんが日々触れる.csvファイルや.txtファイルと同じく、HTMLの自体は.htmlというテキストファイルです。
ちなみに、この後説明するCSSも一緒です。
解説:CSSは色味などのデザイン
- CSSは基本的にデザインを担っているファイル
- デザインの代表例は、色・サイズ・曲がり具合・余白など
CSSも同様に解説していきます。
CSSはスタイルシートとも呼ばれ、基本的にデザインを担っています。
デザインとは、色、サイズ、曲がり具合、余白などです。
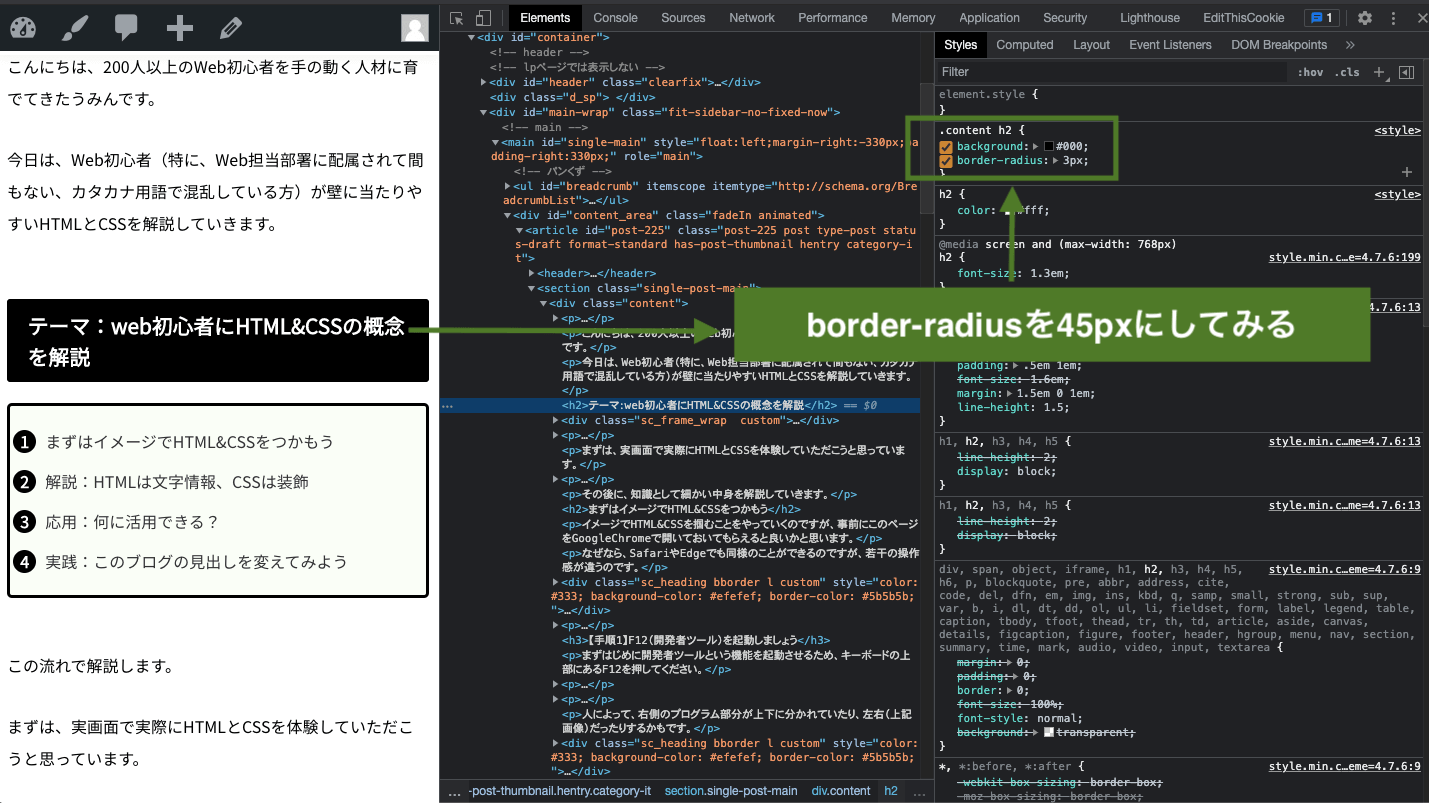
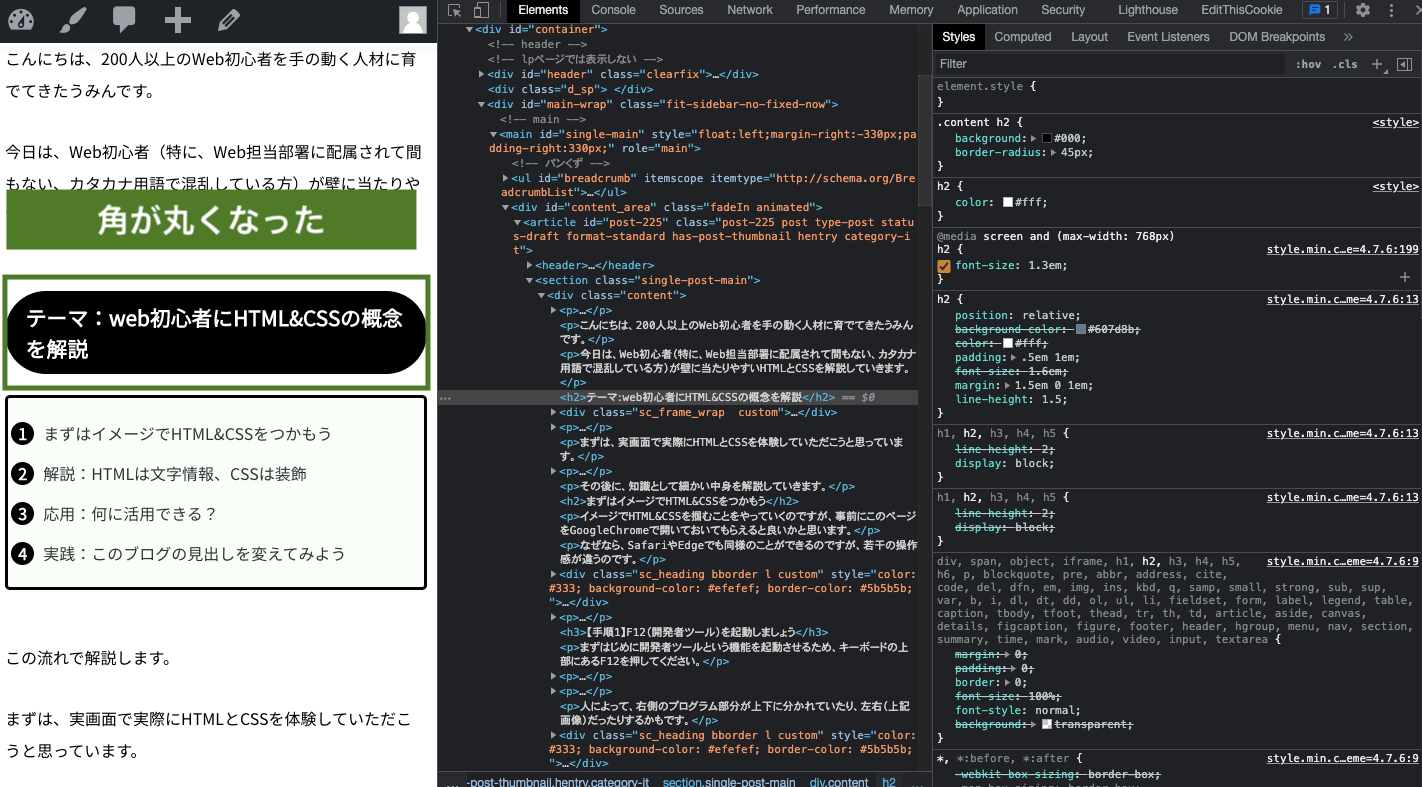
さっきは色を変更しましたが、border-radiusって部分をクリックして45pxとかにしていただくと、

今まで四角の見出しだったのが、角が丸くなりました。こういった事を意味しています。

よくある質問

質問:色とか文字を変えてしまって本番環境は大丈夫なの?
→全く問題ないです。なぜなら、見た目が変わっているのは自身のPCだけだからです。
他の人が同じページを閲覧したとしても、元通りの見た目になっています。
理由を解説すると長くなるので概要レベルにとどめていくのですが、さっき学んだHTMLとCSSを組み合わせて画面を作っているのはご自身のブラウザ(今回の例だとGoogleChrome)だからです。
詳しくはまた別途記事を作って深堀り解説したいと思います。
質問:どうやったら戻せる?
→更新ボタンを押すだけです。
この機能を知るとついつい色んな部分を修正して遊んでしまうのですが、有効なのは更新ボタンを押下するまでと思ってください。
更新すると全てリセットになります。
質問:開発者ツールの他の使い方ってある?
→あります。全てを語りきれませんが、代表的なのでPCでのスマホ画面確認、スクショ取りなどがあります。
今回学んだ機能の実務的な活用方法
本番環境のファイルを書き換えなくても文字や見た目の検証が出来てしまいます。
理由は、さっき書いた通りご自身のPCだけの変更になっているからです。
例えば、よく実務で「文字をこう変えた場合どうなるかな?」「四角ボタンと丸ボタンどっちが良いかな?」ってときに、机上や空想で議論するのではなく、さくっと再現しちゃったほうが速いよねって時に使います。
最後にこのブログならではの実践連取をやりましょう!!自身の手を動かすことが大事です。
実践:見出しの色を変更しよう

実践編では、この記事の冒頭に触ったブログ見出しの文字色を変えてみましょう。
やり方は冒頭の説明と同じですが、CSSの場所だけh2ってところなのでお間違いないように!

色を白っぽくしたいのでざっくり、白色部分を選択すると今度は文字の色が変わりました!

この作業を少なくとも3日連続でやってみてください。
そうするとめちゃくちゃスムーズに操作する自分に感動しますよ笑
今日はこのあたりでおしまいです ノシ